In this article:
Object Interactions are used primarily to create interactive prototypes, but they can also be used to provide links to specifications and requirements within projects.
Page Interactions are used when you want to create a link from a Moqups page to a different location, either within the Moqups project or outside of it.
Page Interactions can be used to simulate:
- Navigation between screens in a mobile app
- Navigation between different pages of a website
In this article, we’ll explain each part of a Page Interaction, and how to apply it. We’ll also show you how to edit, duplicate or delete interactions.
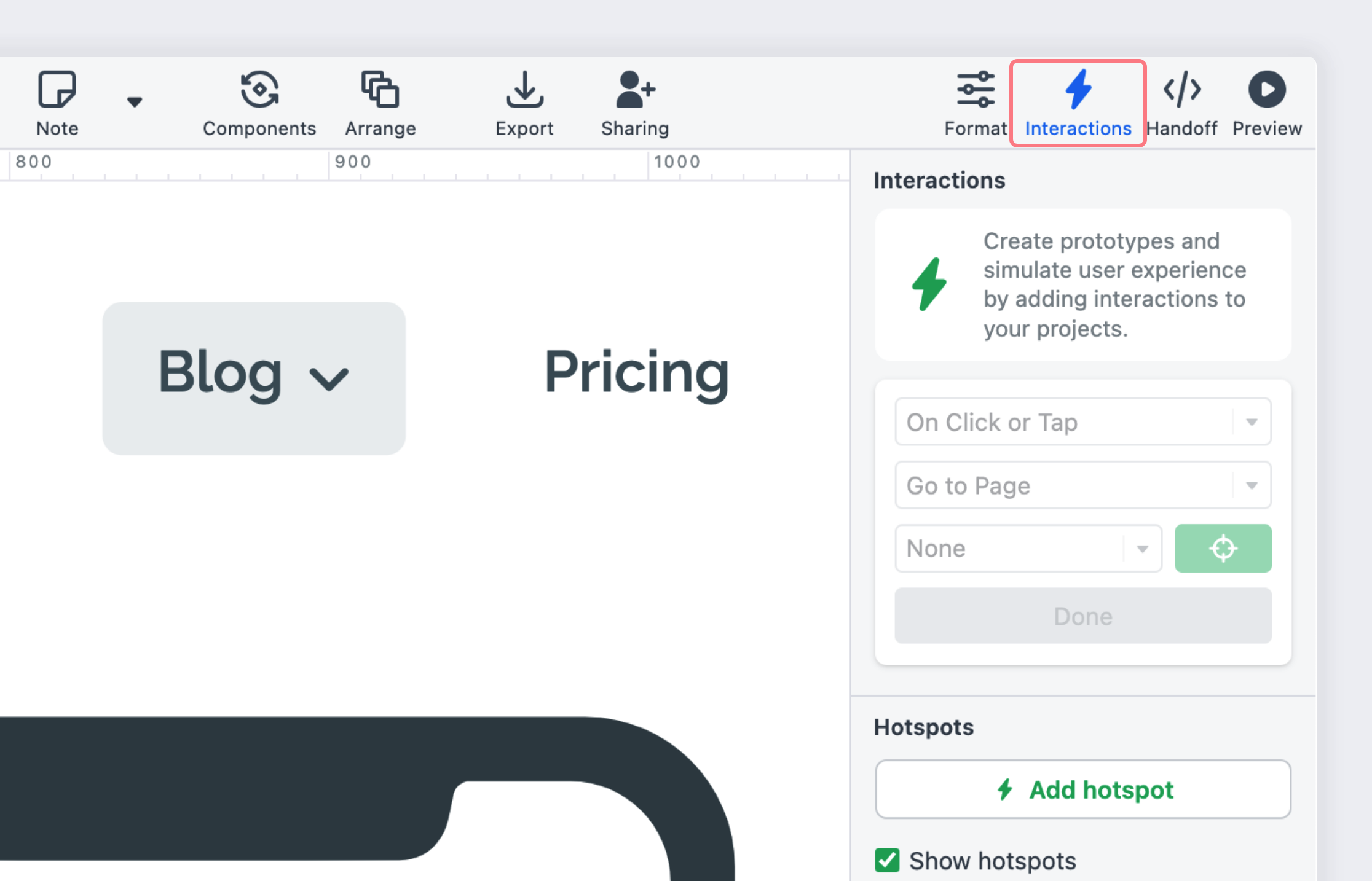
Interactions panel
The Interactions Panel is located in the Right Sidebar and from this Panel you will be able to:
- See all the Interactions that have been applied to an object
- Build an Interaction
- Add a Hotspot
- Display tooltips that show interaction links in Preview Mode

Trigger, Action, and Target
A Page Interaction is composed of three parts: a Trigger, an Action and a Target.
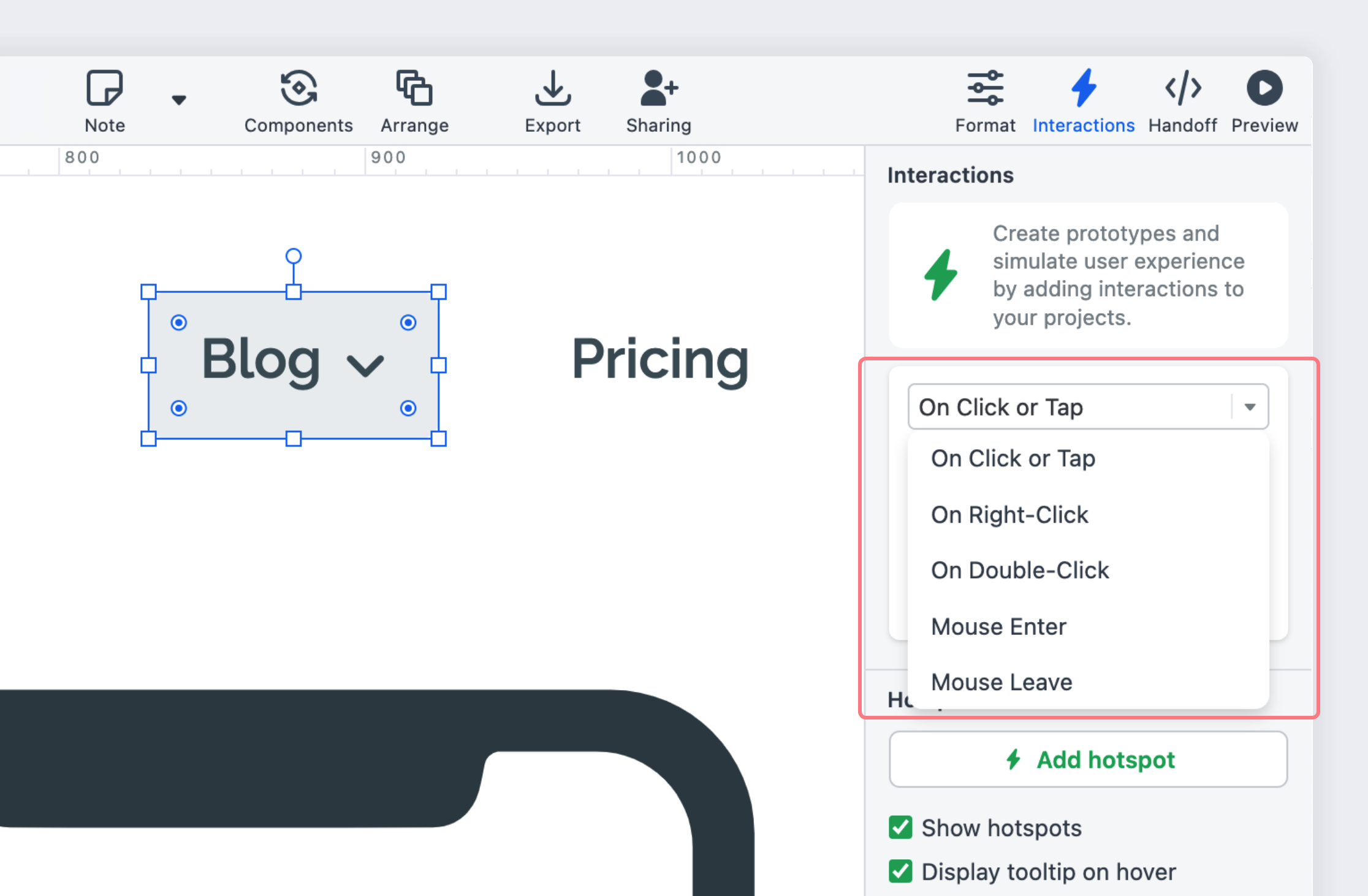
Trigger
A Trigger is the event that sets an interaction in motion. Using the top dropdown, you can choose from several triggers: On Click or Tap, On Right-Click, On Double-Click, Mouse Enter, Mouse Leave.

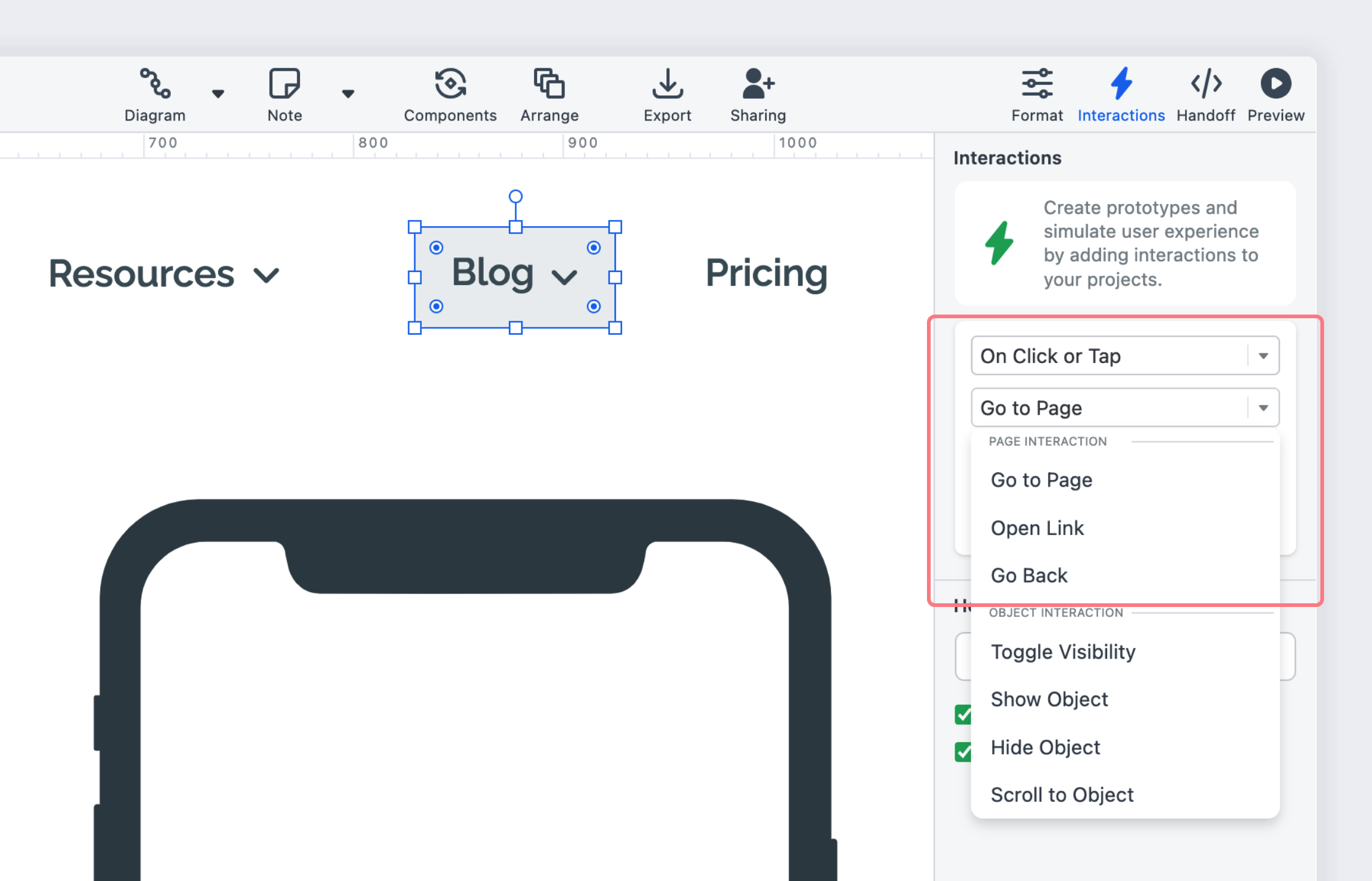
Action
An Action is the instruction that will run after a trigger is engaged. The second dropdown lets you choose Actions that apply to Page Interactions or Object Interactions.
For Page Interactions you can choose: Go to Page, Open Link, or Go Back.

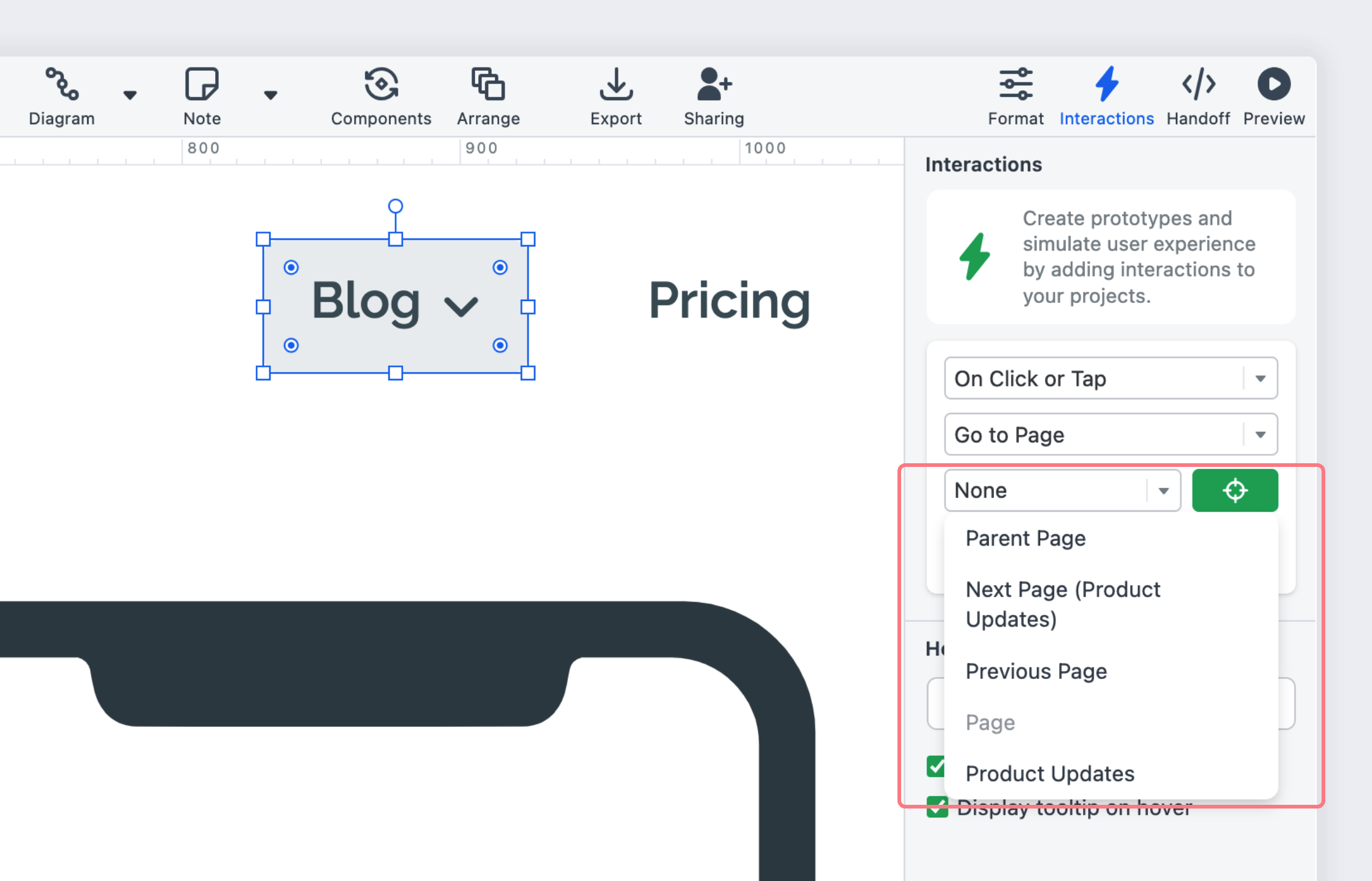
Target
A Target is the final outcome that’s visible at the end of an interaction. In the case of Page Interactions, when you open the target dropdown, you’ll see your project’s Page Tree and, from there, you can choose any page as a Target.
Depending on what page you are starting from, you can also choose to go to the Parent Page, Next Page or Previous Page.
To set a target, you can also click the green target button beside the dropdown and choose a target page directly from the Pages Panel.

Add page interactions
To add a Page Interaction using the target dropdown:
- Select the object or group to which you want to add the interaction
- Click the Interactions Tab to open the panel
- Choose a Trigger from the top dropdown
- In the second dropdown, select an Action from the Page Interaction list
- In the Target dropdown, select a page option
- Click Done to apply the interaction
To add a Page Interaction using the target button:
- Select the object or group to which you want to add the interaction
- Click the Interactions Tab to open the panel
- Choose a Trigger from the top dropdown
- In the second dropdown, select an Action from the Page Interaction list
- Click the green Target button to turn on Target Selection Mode
- Click on any Page or in the Pages Panel to make it the target page
- Click Done to apply the interaction.
When adding an interaction to an object, you can select that object either on the Page or in the Outline Panel.
Edit, duplicate, or delete page interactions
When you apply an interaction to an object, it immediately appears in the Interactions List at the top of the Interactions Panel. As you add more interactions to that same object, you’ll see them appear there as well. You can easily edit or delete any interaction from the list – or duplicate an interaction for quick reuse.
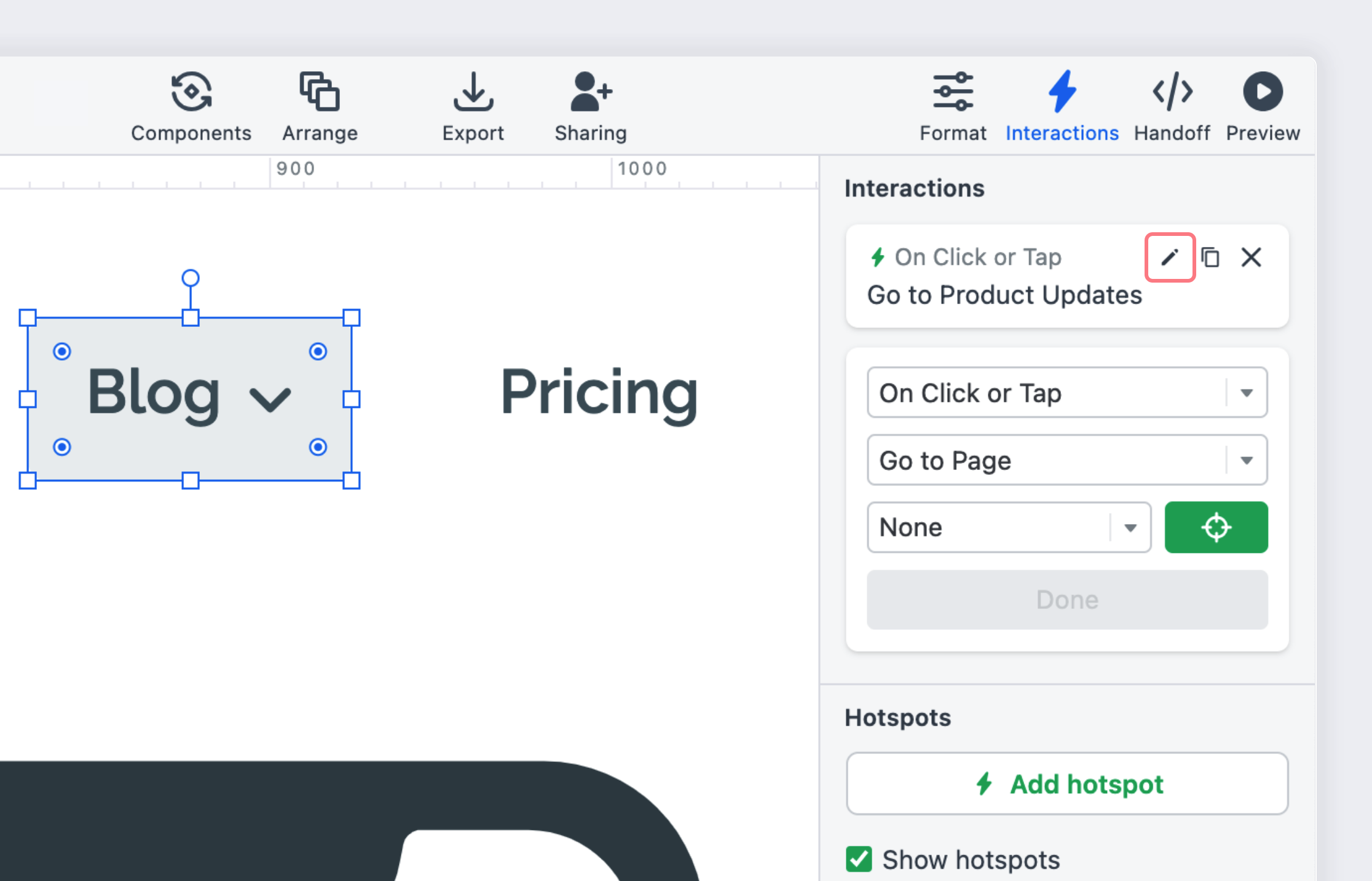
Edit Interaction
Editing an interaction is useful when you want to change parts of an already existing interaction. By using the editing function, you can update the Trigger, the Action, or the Target individually – without affecting the other parts of the interaction.
To edit an interaction:
- Select the object or group of objects whose interaction you wish to edit
- Click the Interactions Tab to open the Interactions Panel
- At the top of the panel, locate the interaction you want to edit
- Click the Edit button to activate edit mode
- Change the interaction and click Done to save your changes
- Your updated interaction will flash green in the list for a few seconds

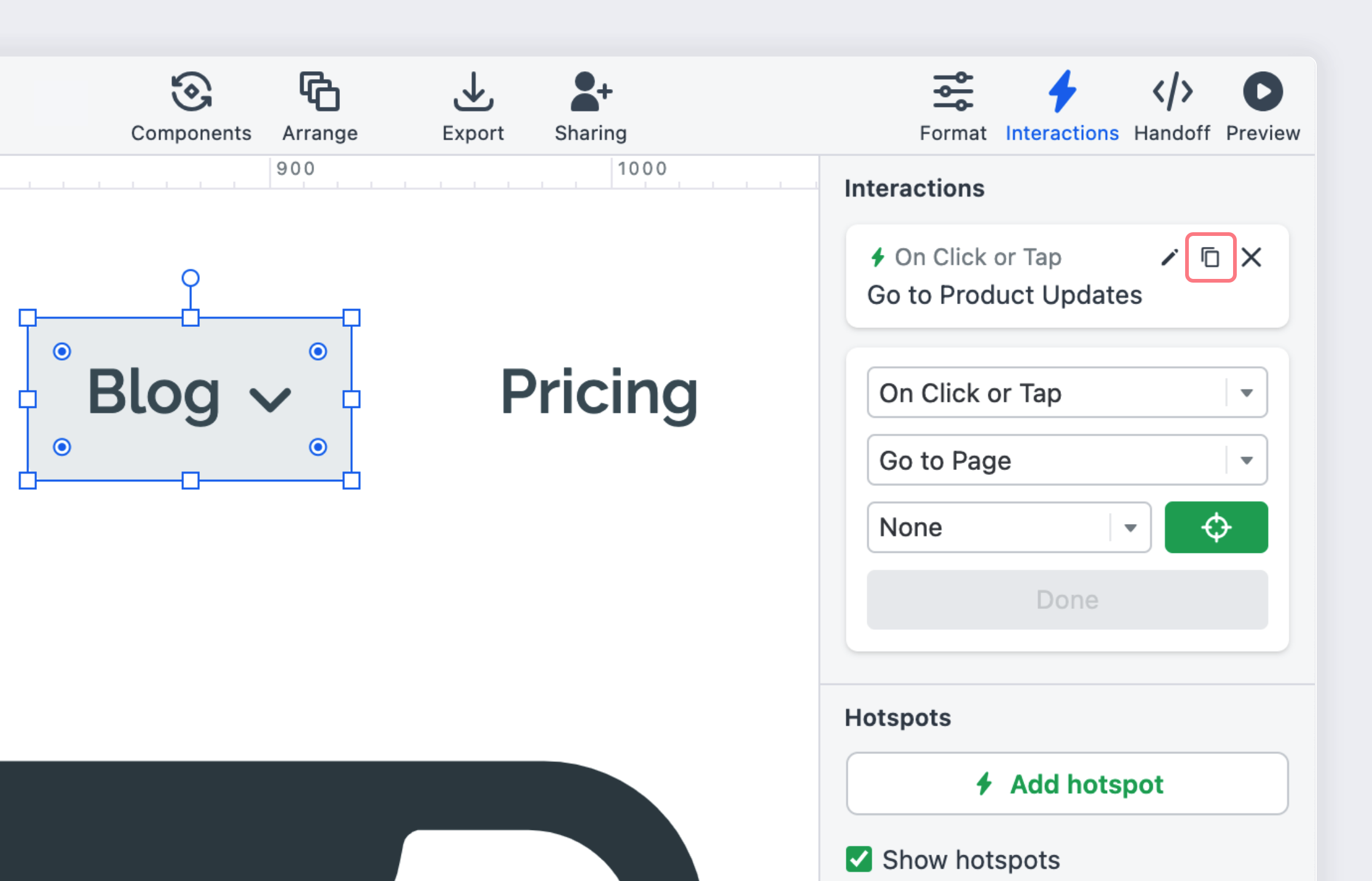
Duplicate Interaction
Often, you may want to apply different variations of an interaction to the same object. The Duplicate function lets you duplicate an extant interaction, and then edit it’s Trigger, Action and Target to suit your needs.
To duplicate an interaction:
- Select the object or group of objects from which you want to duplicate an interaction
- Click the Interactions Tab to open the Interactions panel
- At the top of the panel, locate the interaction you want to duplicate
- Click the Duplicate icon and an identical interaction will appear in the Interactions List at the top of the panel
- To edit the new interaction, click on the Edit button and follow the steps from the Edit Interactions section of this article

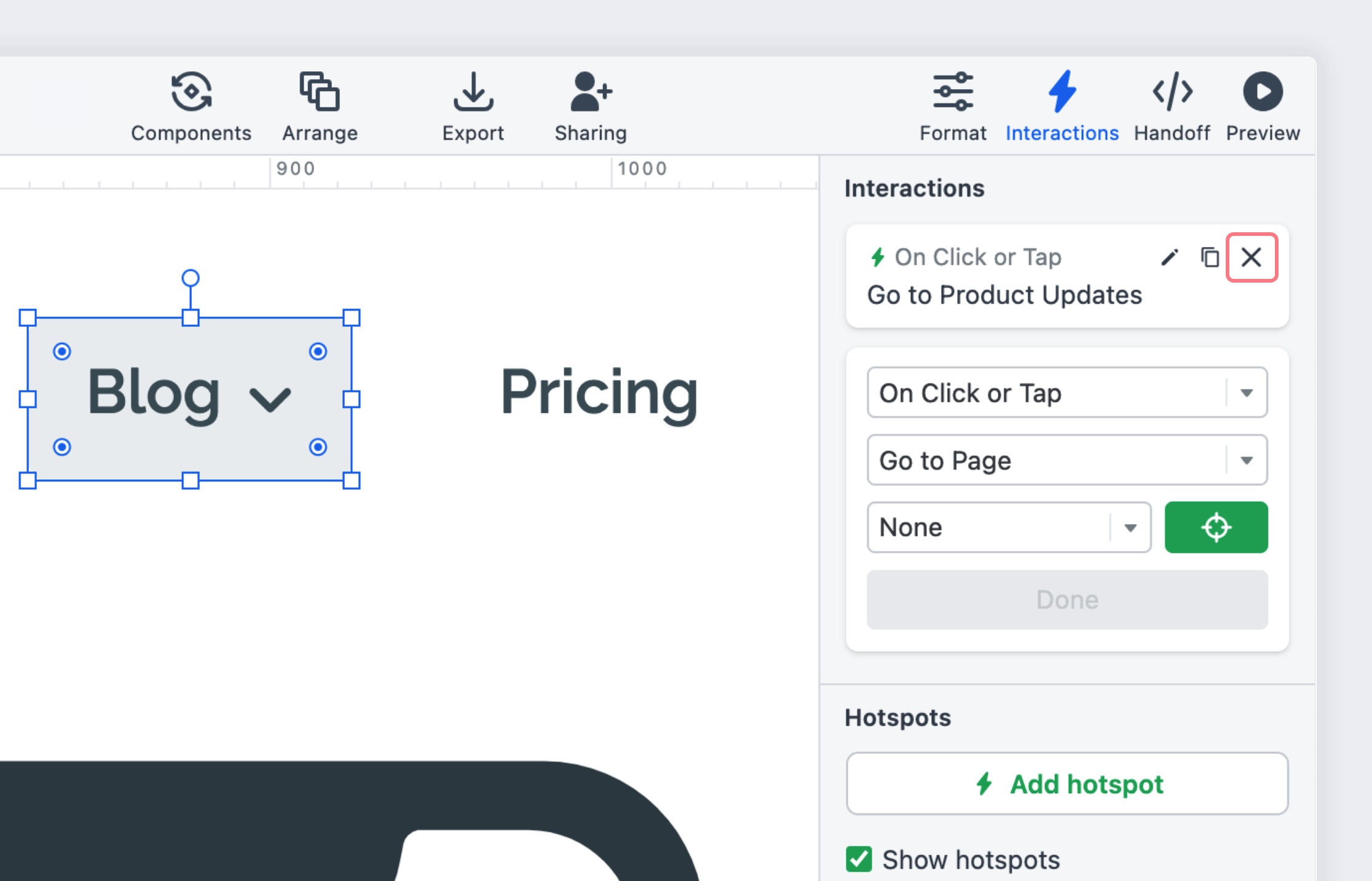
Delete Interaction
To delete an interaction:
- Select the object or group of objects from which you want to delete an interaction
- Click the Interactions Tab to open the Interactions panel
- At the top of the panel, locate the interaction you want to delete
- Click the Delete button

Questions and answers
What interactions function in an exported PDF?
All Page Interactions function normally, with the exception of Jump Back, which relies on your browser history for direction. Object Interactions do not function in PDFs.
If you want to provide stakeholders a fully functional prototype, invite them as project guests, or share a project link. Learn how to do both of these in Sharing. You can also export an interactive, offline HTML viewer.